Imperial Weather
A weather app that displays temperatures in Fahrenheit and Celsius side-by-side.

Why I Made This
Learning a New Temperature Scale
I moved from the US to the UK and switched from using Fahrenheit to Celsius. I wanted to see temperatures in both scales side-by-side to help me transition.
Beyond that, the app became a sandbox. Limiting the functionality enabled me to explore SwiftUI layout, app architecture, accessibility and localization.
The App
Features & Codebase
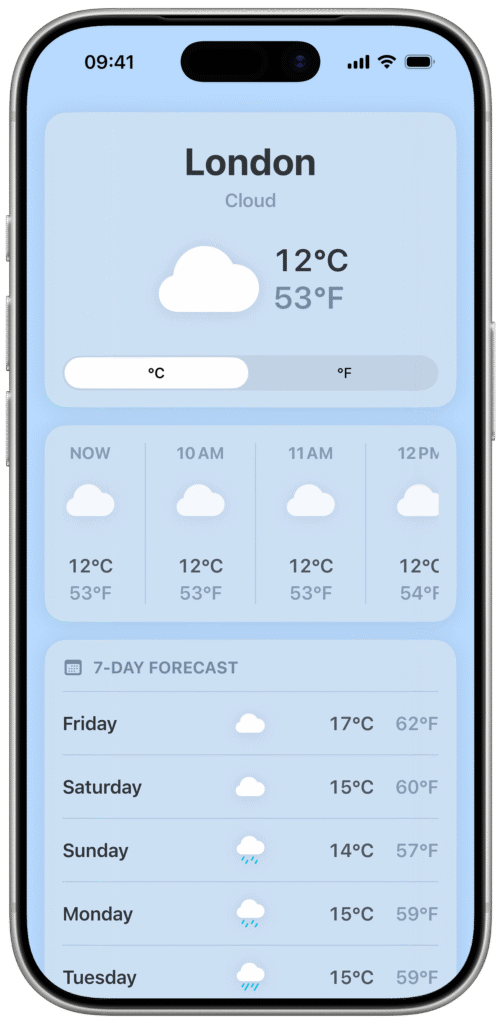
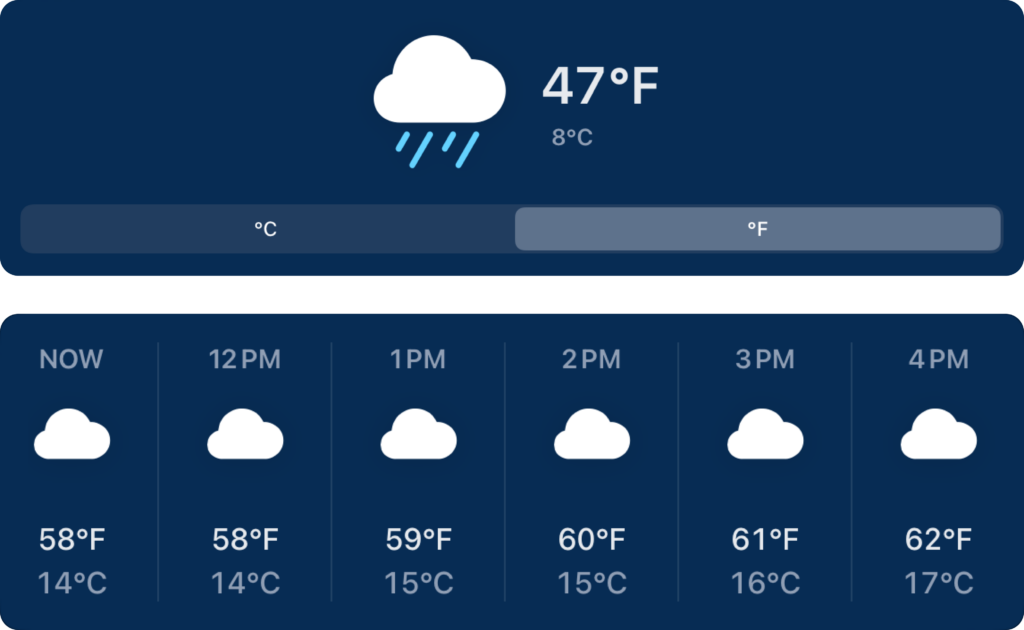
Current, Hourly and Daily Weather
The app displays temperatures in Fahrenheit and Celsius side-by-side. A toggle switches the primary scale.

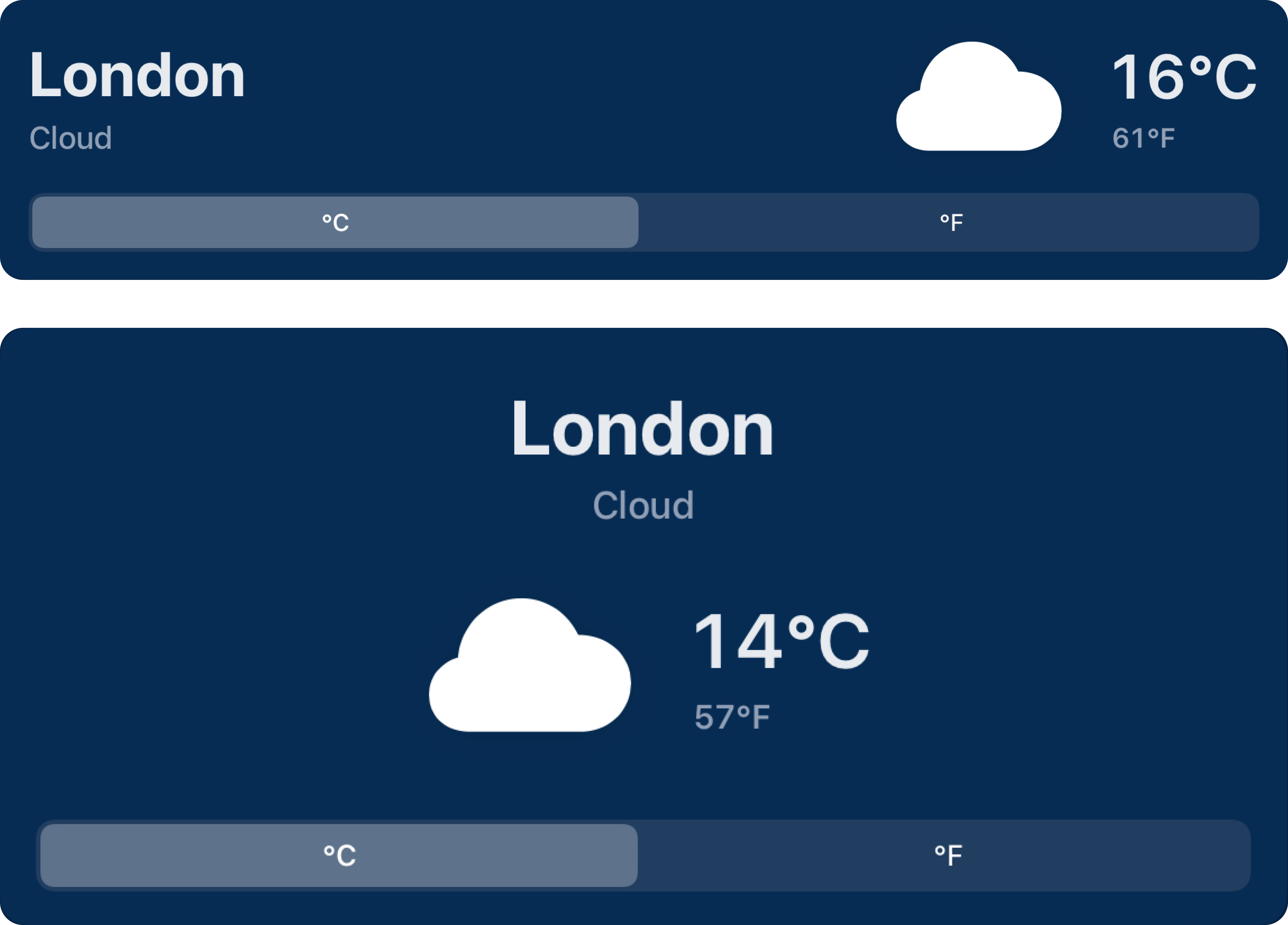
Adaptive Layout
The app adapts to different screen sizes using stack views that switch orientation, expanding to two-columns on iPad.

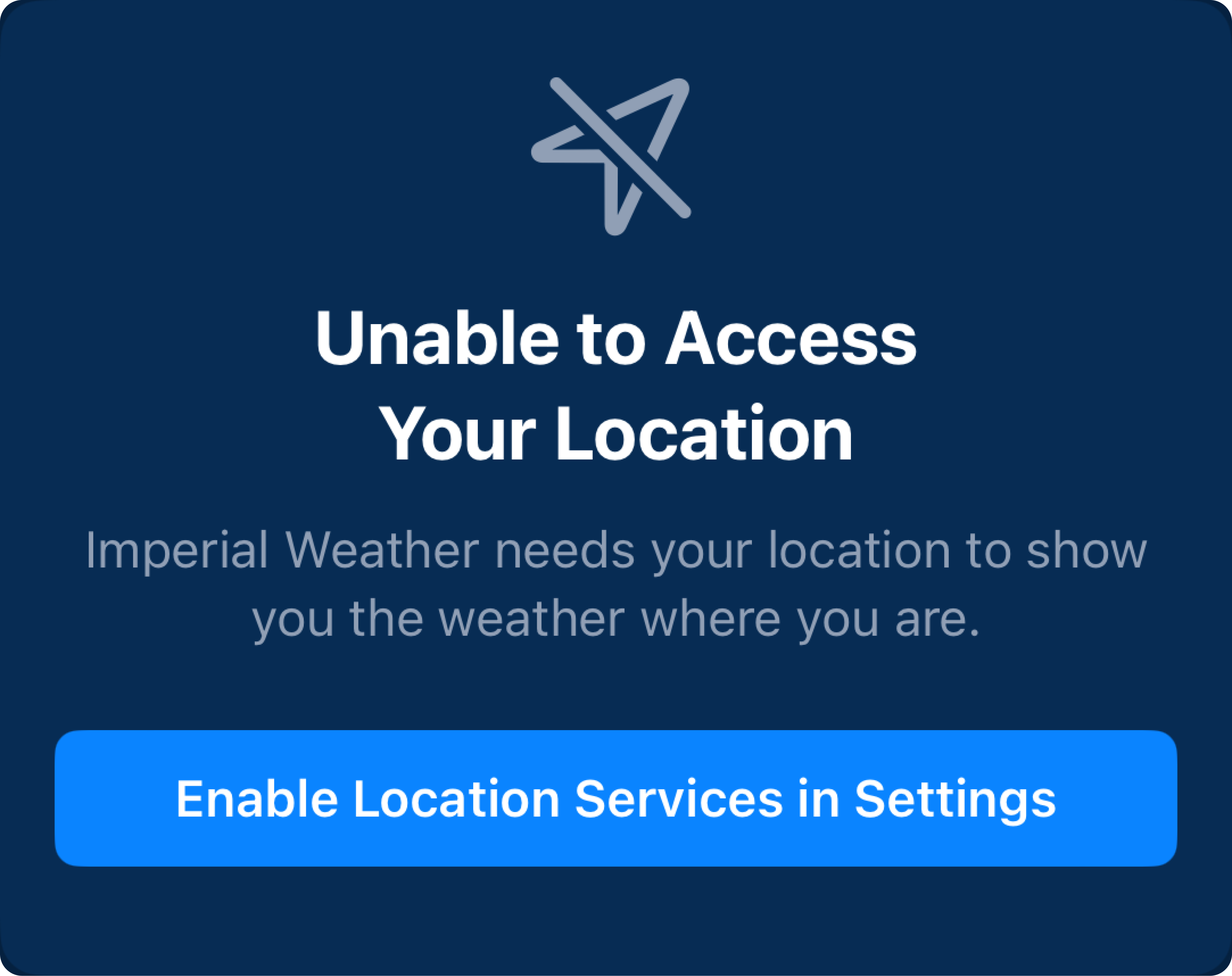
Error Handling
The network request communicates errors. Error messages conform to a protocol and an error state property in the view model presents error messages.

Accessibility
The app uses accessibility labels to support VoiceOver and adaptive stack views to fit accessible text sizes. It uses system font styles to support Dynamic Type.

Localization
I added Spanish localization and as a result adopted Apple’s Measurement framework to access localized temperature values and descriptions.

Under the Hood
Frameworks
SwiftUI
Root views own Observable objects. Child views are data-driven, logic-free and unaware of the model.
Swift Charts
A line chart shows daily temperatures for the next seven days with annotated axes and accessibility labels for VoiceOver.
SwiftUINavigation
A Point-Free framework that can drive navigation by binding an optional to a solid value in another view.
CoreLocation
An Observable object publishes location coordinates, errors and authorization status that drives app state.
URLSession
An async/await request fetches weather from the OpenWeather API and a custom error type handles errors.
Codable
Raw model objects conform to Codable, which synthesizes API data. I use CodingKey to rename selected properties.
Measurement
Apple’s Measurement framework provides robust temperature conversion and localized temperature scale labels.
Up Next
Features, Data and Accessibility
I’ve spent a long time experimenting under-the-hood. I’d to grow the app with new features, including:
- Widgets: a glaring omission for a weather app.
- Saved locations: same.
- New weather data: to make the app more useful and to evolve the adaptive layout.
After that, I’d like to improve quality and user exerperience by:
- Migrating from OpenWeather to WeatherKit to show hourly temperatures for each day on the weather chart.
- Updating the visual design to incorporate feedback from Xcode’s Accessibility Inspector.